
One of the main tenets at Codecov has been to get meaningful code coverage metrics as close to your workflow as possible. That way, you don’t have to context switch from your work.
Our users already receive detailed coverage metrics in their workflows including status checks and pull request comments, and line-by-line coverage data is always available on the Codecov UI. However, one of our most requested features is line-by-line coverage data in the pull request itself.
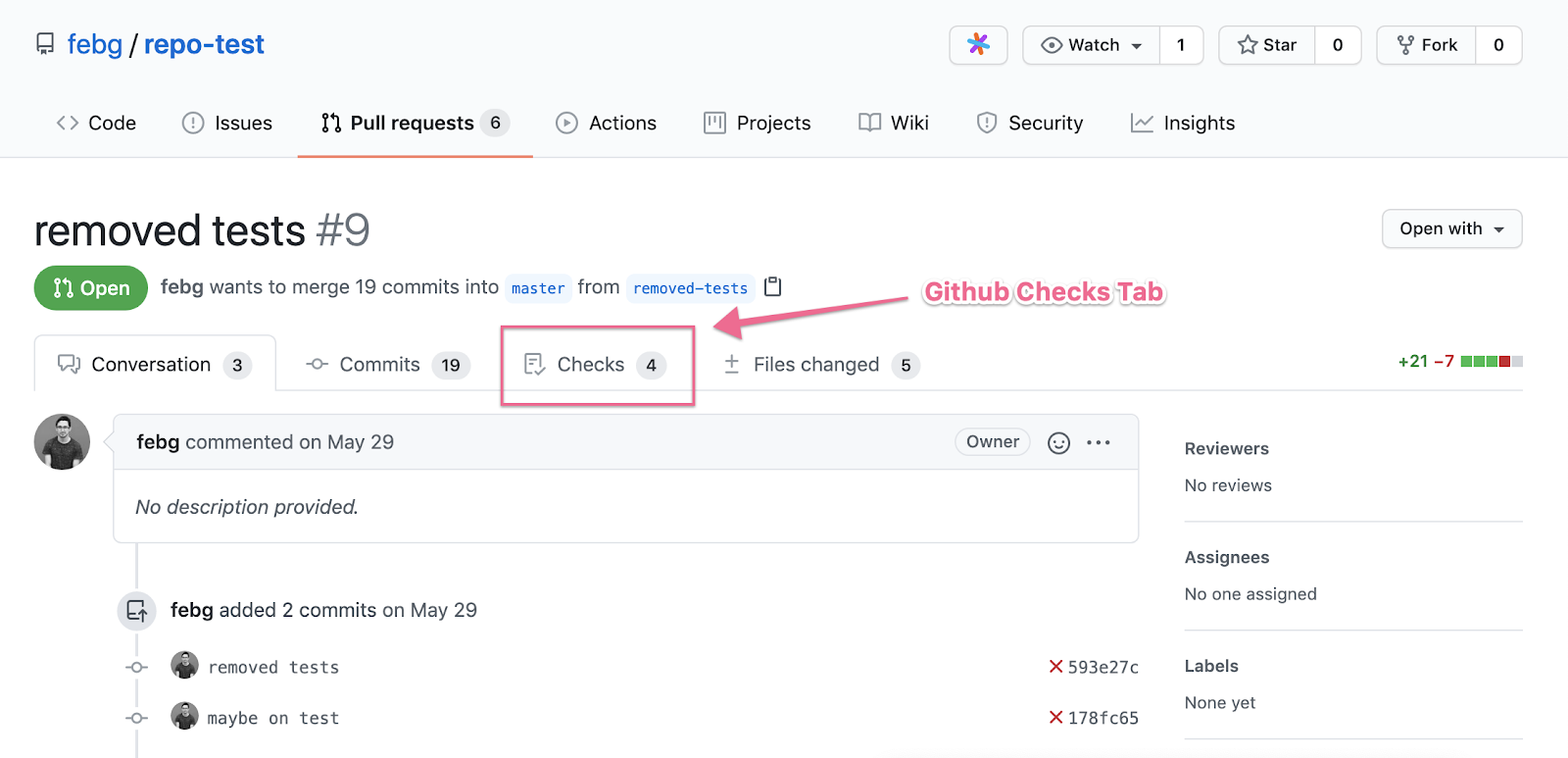
We are proud to announce line-by-line coverage on your GitHub pull requests via GitHub Checks. Now, you can access code coverage without leaving your code. If you are a Codecov user on GitHub, you can already see GitHub Checks on your Codecov patch coverage statuses. On a pull request, simply go to the Checks tab.

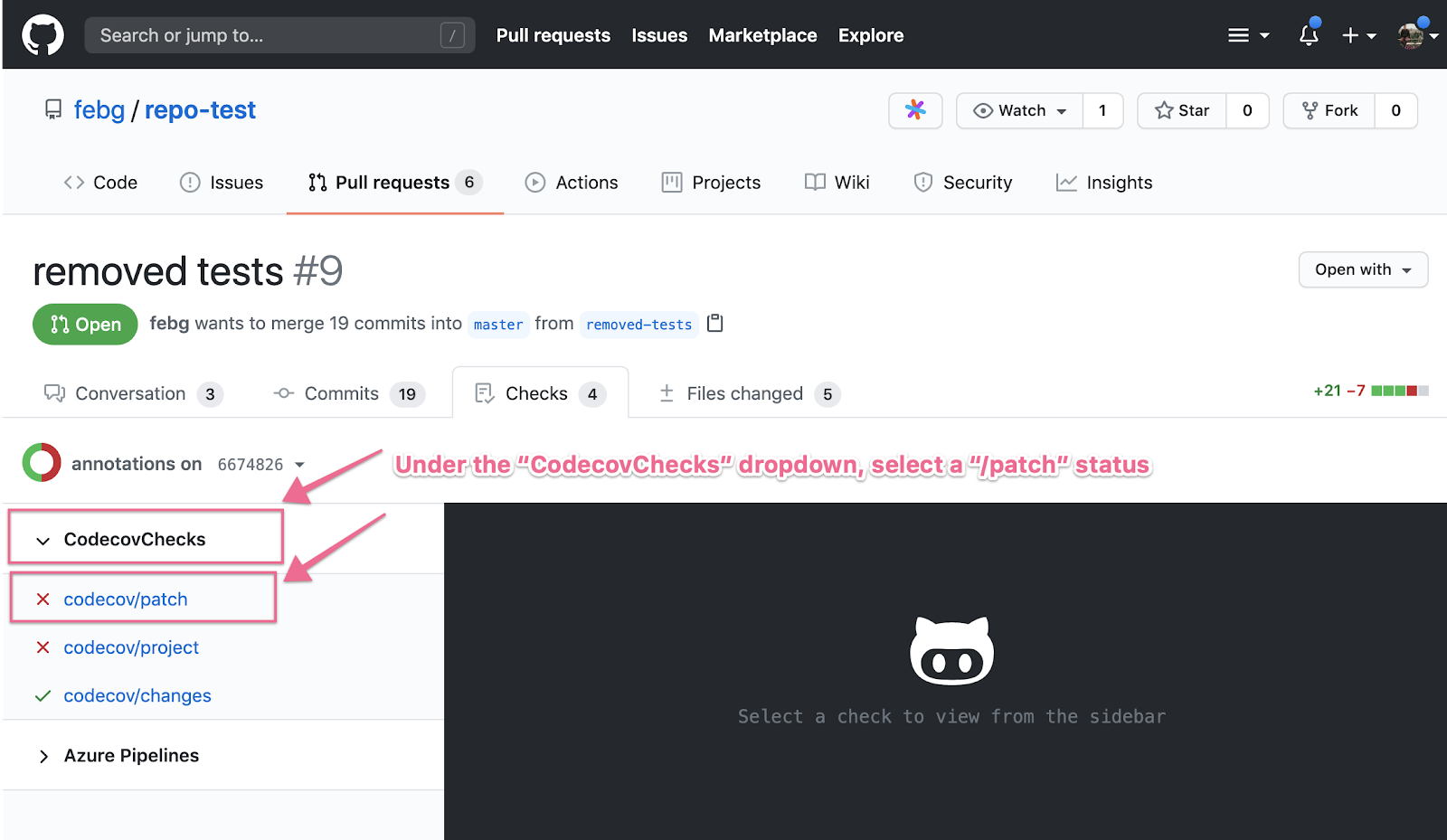
You can then view annotations by clicking the CodecovChecks dropdown and selecting any patch status.

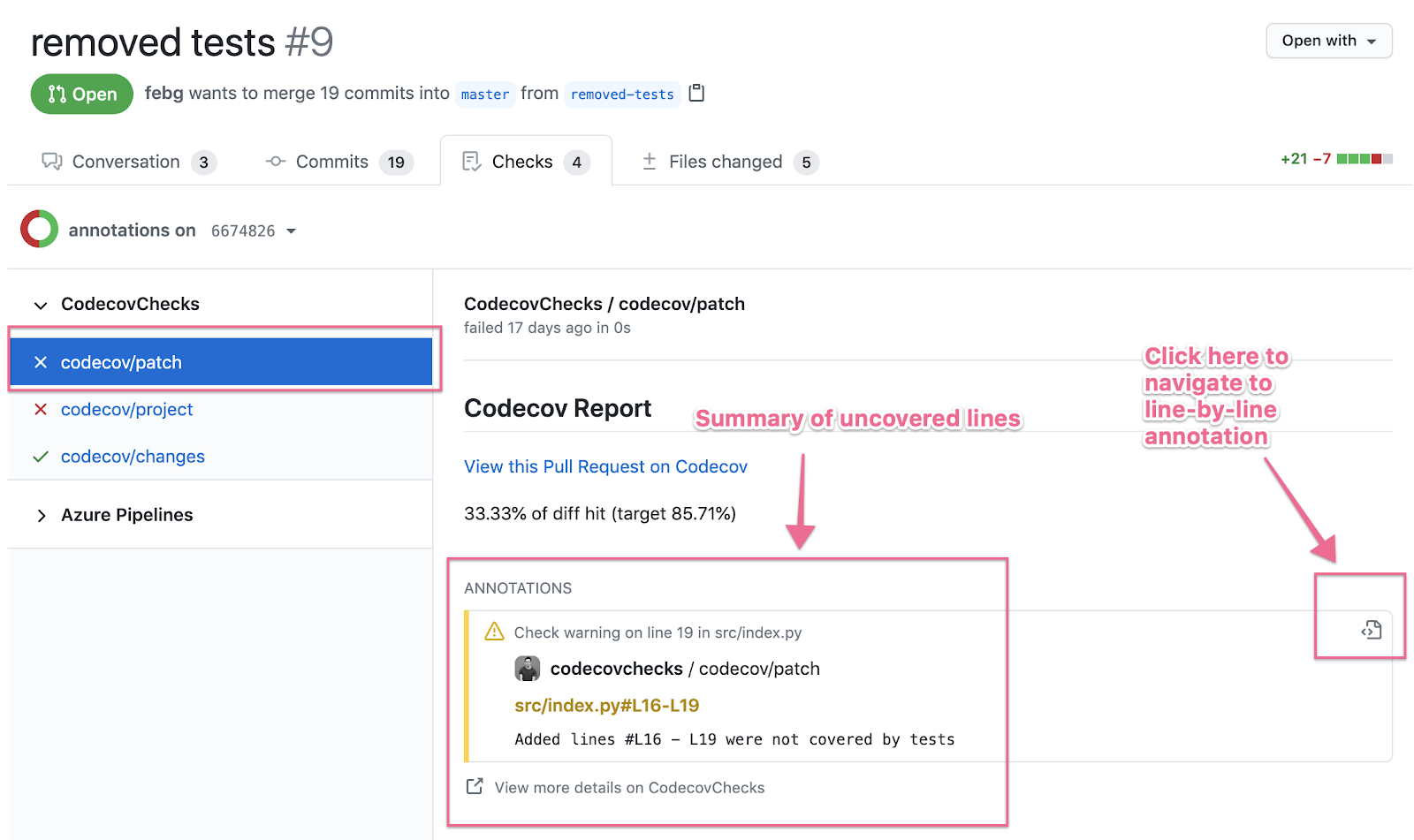
To view coverage information in line with your code, click on the icon to the right side of the annotation.

Frequently Asked Questions
What is shown in Github Checks?
- Coverage dropping and/or uncovered lines on code contributed to the current commit (what Codecov calls patch coverage).
What is not shown in Github Checks?
- Color-coded annotations on each line of your code changes.
- For example, we do not show lines that were covered or became covered
Why did we implement this way?
- Because Github Checks creates a callout box each time a set of lines are annotated, so to annotate every unchanged line and every covered line would be extremely noisy for the user. You can also configure how Checks are shown.
Are you a Bitbucket or Gitlab user? There are promising developments in Bitbucket and Gitlab, and we’d love to hear from you how you would think about a similar feature in your code host.
